Let me ask you a question.
How often do you use Google Image Search? I personally use it every single day. Several times per day in fact.
Chances are, you also use it a few times per week.
Image Search is an oftentimes overlooked traffic source for websites. Unfortunately, most site owners do not even know such a thing as Image Search SEO exists and do not realize the potential traffic generation behind it.
Since you are here, you most likely understand that Image Search is a potential traffic source for your site.

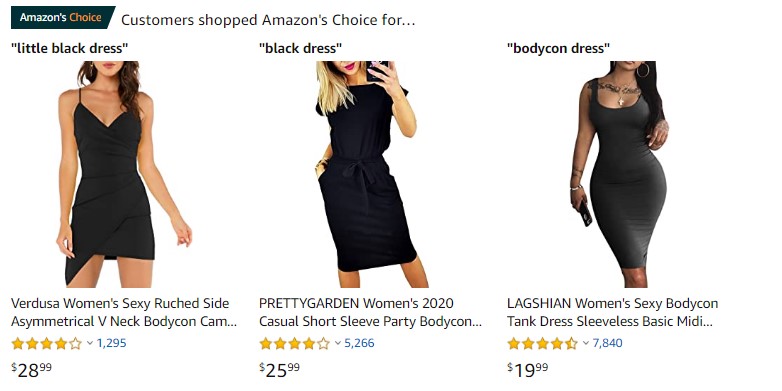
In some industries, Image Search SEO (also known simply as Image SEO) is as important or even more important than any type of search engine optimisation you might do. Just think about businesses that sell clothes on the internet. They always rely on quality images.
Doesn’t it make sense to want to be found online through the images present on the site?
It is quite obvious that highly visual offerings depend on image quality to make sales. Like the eCommerce clothes store. So, it is surprising to see how many businesses do nothing in regards to optimizing the images they use.
As digital marketing trends go, image SEO might very well be the most underused optimisation tactic today. Most site owners simply add photographs to articles because they know they are necessary but not much extra is done. Many do not even know why they add the images. They just do it because others do.
With all this in mind, let’s tap into the huge potential Image Search SEO offers and talk about the strategies that you should use as soon as possible.
Table Of Contents
- What Is Image Search Engine Optimisation?
- Why Is image Search Important?
- 10 Image Search SEO Tactics To Use Right Now
- 1. Track Image-Based Traffic
- 2. Always Use Highly Relevant Images
- 3. Optimize Images For Mobile Users
- 4. Compress Images
- 5. Enable Lazy Loading
- 6. Make The Necessary SEO Image Changes
- 7. Consider Watermarking Images
- 8. Make Sure Google Can Find Your Images
- 9. Create Image Sitemaps
- 10. Implement Structured Data For Your Pages
- Conclusions
What Is Image Search Engine Optimisation?
Image Search SEO is an SEO on-page optimisation method. It practically means how we optimize the images we put on a site so that Google and other major search engines see them. The goal is to transform the images into an SEO asset.
Basically, image optimisation makes our site look better in the eyes of Google and helps potential visitors/clients find our pages.
As an SEO company in Australia, we use Image Search Engine Optimisation to tap into the potential behind Google Image Search and other image search engines that could increase how much targetted traffic we get to a website.
Why Is image Search Important?

Image SEO offers numerous benefits we have to think about. The most important ones are:
- Increased Visibility – Highly relevant images are shown in Google SERPs so you can increase site presence with optimized pictures.
- Increased Traffic – When your images rank well in search engine results, more clicks will come to your site through Google Image Search and other image search engines.
- Higher Universal Search Rankings – Your site might not appear in top keyword results with an URL, but with one of the images present on a page.
- Topic Relevance Improvements – The page’s thematic context is improved if you properly use image tags.
- Improved Usability – When properly using images on a page, usability is increased since nobody likes large chunks of text. However, this is only possible when the images you use are condensed and relevant.
- More Sales – When you sell something online, as with an eCommerce website, the traffic that comes through Image Search is more likely to convert.
In addition, when you do Image SEO right, you get extra extended benefits that few people ever talk about, like:
- Page load time is reduced because you adjust file sizes.
- User experience is improved so people will like your site more.
- Optimized image data can improve accessibility, like offering blind visitors the possibility of learning more about website content.
10 Image Search SEO Tactics To Use Right Now
Google oftentimes makes changes to Image Search. For instance, some time ago, when you clicked an image result, you were taken directly to the website.
Nowadays, clicking on an image result opens a larger version of the image. There is a link to the page where the photo is present, but many users find the information they need from the image. This means, at first glance, lower traffic is available. If we look deeper though, the opportunity is still there.
We just need to be smart about it and use modern strategies that work.
Based on our experience (we worked on numerous image-based websites in the past in the travel niche and eCommerce websites), here are some very effective Image Search SEO tactics that you can use right now.
1. Track Image-Based Traffic
First thing first.
Do you know how much traffic comes to your site from Google Images?
If the answer is no, you have to change this as soon as possible because you need to track the traffic you get from Image Search to see if a strategy you use works.
Fortunately, the Google Search Console can be used to track the traffic coming from Google Images.
Track the traffic by following these steps:
- Log in for your website.
- Click on Performance.
- Change “Search Type” to Image.

Before you make changes on your site, take a baseline. Simply record how much traffic you already get from Image Search. This allows you to see search traffic grow or go down based on the SEO work you do.
2. Always Use Highly Relevant Images
Ideally, you should use your own images whenever possible.
Google officially recommends the use of unique content. This includes both text and images.
Regardless of what the content is about, the images you choose have to be helpful. It is also a very good idea to go beyond just images. You can add other visual content types. Think diagrams and infographics.
Remember that search engines always reward high-quality pages. To create high-quality content, you surely need both text and images. But, what if you cannot upload images you create?
Stock photography stands out as a viable option you can use. However, just pasting a stock image in an article is not a good idea.
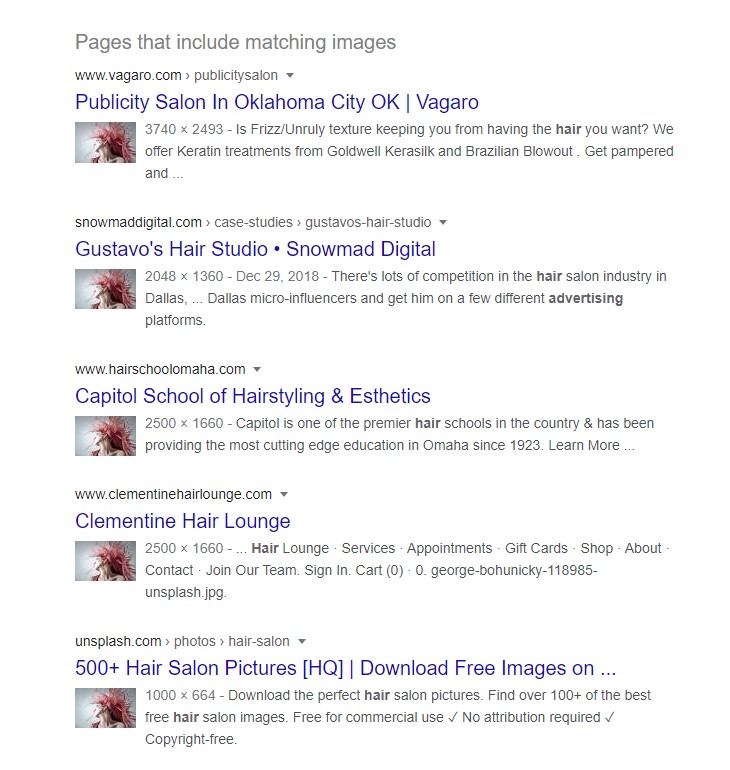
Take a look at the image below:

You can see just some of the results for the same image online. Those are all pages that used the same stock photo. You always want to make your content stand out. This never happens when you use the same image as your competitors.
When you use stock photography, you have to modify it. You do this to make it unique. Think about how you can make the photograph different and improve it, based on where you will use it. For instance, you can crop images, add filters, add overlay text, or create a collage.
If you use an image you do not own, make sure that you honour license fees, trademark laws, and copyrights. Also, whenever applicable, use the correct metadata to credit images to the right license holder/author.
3. Optimize Images For Mobile Users
For this strategy, we need to get a little technical.
Here’s one thing you should know! According to Nectafy, 88% of local business searches happening on a mobile device lead to a business visit or a call in under 1 day.
This means such traffic is very useful for your site.

Having a business website that is optimized for mobile users is no longer a nice thing to have. It is a necessity! This includes the images that you use on the site.
Some things that you can do to optimize your images:
- Use CDNs (Content Delivery Networks) – CDNs drastically optimize image delivery while reducing server load and increasing delivery speed.
- Compress All Images Used – Image compression tools are very practical. A couple of options to look at are Optimizilla and Kraken. (More on this topic below)
Special consideration is necessary when you choose image format. The chosen file format instantly affects download speed and quality. The 3 common ones used right now are:
- PNG – Very good for images that have text/graphics and screenshots. Based on complexity though, PNG technology will create a larger file than most other formats do. However, lossless compression is used, which means that image quality is preserved.
- GIF - Useful for animations.
- JPEG – Good for many photographs. The file size is smaller because of the use of lossy compression. However, image quality is lower.
Besides these, other image formats that gain popularity at the moment and that will be used a lot more in the future are:
- SVG (Scalable Vector Format) – Vector graphics are very small and they do not lose quality when enlarged. However, the format cannot be used for complex images and photographs. It is great for logos though.
- JPEG 2000
- JPEG-XR
- WebP – Gained much attention lately and is recommended by Google.
4. Compress Images
To make the site load as fast as possible, you need to keep the file size small. This includes the actual page AND the images you use.
We will not talk about the web page compression methods you could use since this is an entirely different topic. So we will focus just on images.
Compressing the images you use on your site is a tricky thing to do because you want to make the image as small as possible while maintaining an appropriate quality.
The tools we mentioned above for image compression are very useful but when you run a large site and the images you uploaded were not optimized, modifications will be difficult. The whole process will be time-consuming. You will most likely need professional help from a developer.
If you use WordPress, different image compression plugins can help you. Some recommended options are:

According to numerous reviewers, “WP Smush” is the best WordPress image compression plugin because of its speed. Also, it is free and gives you access to numerous useful features to help you, including taking into account visitor privacy.
![]()
This plugin will compress all the PDF files and images you have on your site. After the initial compression is done, no more manual work is needed since every single image uploaded will be automatically compressed.

This plugin utilizes TinyJPG and TinyPNG to compress images. These are very useful image compression services but there is no need to get too technical. You can learn more about them from the plugin dashboard
“Compress JPEG & PNG Images” is very useful if you use PNG or JPG images on your pages or when you need to resize images. This is done by setting the maximum height and width of the images.
5. Enable Lazy Loading
Modern web design uses 2 important principles:
- Eliminate the execution of unnecessary code.
- Use resources as optimally as possible.
Lazy loading is implemented to respect these 2 principles. Let’s consider an example to properly understand it.
Let’s say that you run a photography blog and you have a portfolio page. On that page, you most likely have hundreds of images that you want to showcase.
When a visitor arrives at the portfolio page, he/she can only see what is visible on the screen. With this in mind, it makes no sense to load all of the hundreds of images on the page. This is where lazy loading steps in as it stops the loading of images that are not visible. Images start to load just when they become visible.
If the image is not on the screen, it does not load.
Fortunately, easy loading can be activated manually. You can do this by adding the “loading” attribute to the embedded images. For instance:
“<img src=”1.jpg” loading=”lazy” />”
Want to learn more? Read:
Five Ways To Lazy Load Images For Better Website Performance
6. Make The Necessary SEO Image Changes
This is a FUNDAMENTAL part of image search SEO. Modifying images and adding the appropriate meta tags should always be a priority.

The first thing to do is to change the file name of the image you use. This is self-explanatory. For instance, it makes much more sense to use something like “Adidas-sports-shoes” instead of “IMG01234”.
For very large websites, it can be difficult to change all the file names. However, it is worth it, especially when you compete with someone in the same industry with similar products or services.
After you change the file name, you have to improve accessibility. This starts with the alt text, which describes the image to the search engine robot. If it is appropriate to do so, you can use relevant keywords targeted to describe images with alt text.
You can also use the optional title attribute and you should add some extra context with the use of a caption. In the caption section, add image source details, if this is appropriate.
Out of all the image changes you have to make, the Alt Tag is the most important one. The very best practices to remember when you change alt attributes are:
- Use Information-Rich Text – Only add useful data that actually describes the image you edit.
- Be As Descriptive As Possible – This should elaborate on the filename of the image. So, instead of saying “image modifications”, you could say “image modifications to make to improve on-site SEO”.
- Be Careful With Keyword Stuffing – You want to use keywords but you should not overdo it since it is very easy to end up adding too many keywords. Just use a relevant one.
7. Consider Watermarking Images
This is standard practice for most artists and photographers, but it is rarely used by others.
In most cases, the belief is that you watermark images to deal with copyright purposes. This is true, of course, but it is not the whole truth. In fact, for most websites, it is not the most important advantage.
Watermarking is capable of bringing in more traffic than you might expect. People get to see the source of the image and eventually, this tends to make a lasting impression.

We uploaded this image to the Digital Muscle Instagram Page. (Give us a follow if you did not already) As you can see, it includes our logo, a message, and a phone number you can call. If you were to see this image anywhere you would have the data you need to contact us.
You can be very creative when it comes to the watermark. Some businesses add links to social profiles while others just include a logo. Regardless of what you choose, make sure that the watermark is prominent and that it stands out.
As an extra tip, remember that the watermark needs to be the right size, based on the image you modify. For instance, when you add a watermark to a header image, it has to be rather big. When you watermark an image for Instagram, the size is generally smaller.
There is no right or wrong when it comes to watermarking but you have to be consistent.
8. Make Sure Google Can Find Your Images

Search engines have to be able to access site images. In most cases, when this does not happen, it is because of the robots.txt file.
Test your website with the use of the “Inspect URL” feature in the Google Search Console. Also, analyze the results you see in the mobile-friendly test. This shows you how your pages look on mobile devices, including your images.
Last but not least, remember that images have unique indexable URLs. Whenever you modify them, a 301 redirect is needed.
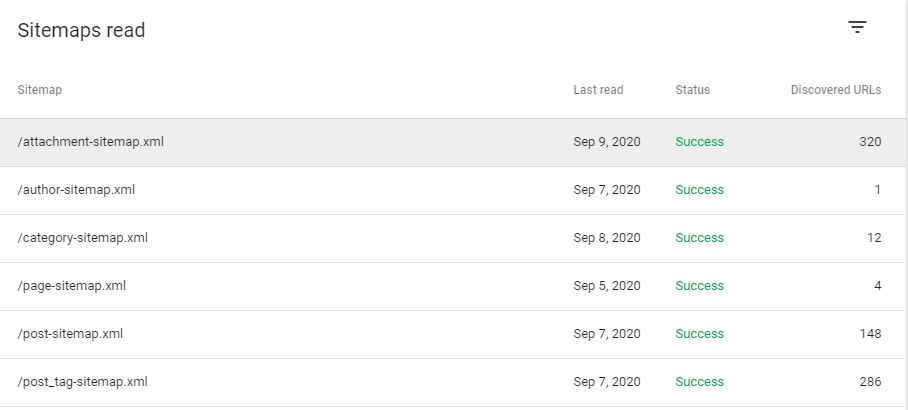
9. Create Image Sitemaps
Consider this to be an optional step but it is a very useful one. The idea is to create a different sitemap for your site, one that includes just the images. Format with the use of XML, just like regular sitemaps.

Image sitemaps can help out a lot with image discovery. However, it is very easy to go overboard.
What you should do is create an XML Image sitemap that includes just the original images you use. You do not want to list the images that come from external sources or the very small ones that you use in design. This allows Google to find the images you want and even give them a little priority.
10. Implement Structured Data For Your Pages
You might not know this but Google Images now supports structured data markup. This is available for different types of content, like videos, products, and recipes.
Adding structured data allows you to have richer image results. Basically, you get to show extra information about the images in Image Search Results. This simple addition can encourage more visitors and clicks.
Hubspot has a very good guide on this topic: The Beginner’s Guide To Structured Data For Organizing & Optimizing Your Website
Conclusions
Image Search SEO can be complicated at times, especially if you have numerous images that you have to work with. However, if you follow the advice mentioned above, it will surely help you to show up higher in image search results AND grow your traffic.
Do not underestimate the power of Image Search and how it can benefit your business.
Obviously, many other things can be done besides what was mentioned above. Maybe you could share if you are aware of other Image Search SEO strategies.
What is your preferred Image SEO strategy? What do you struggle with? What do you enjoy or hate about working with images?
We would love to hear from you so get in touch with us on Twitter.
Do you need help with Image Search SEO? Contact Us. We can help you.




