 So, are you a digital marketing professional? Eager to know this new Google tool can help you in your website optimisation exercise? If yes, then let's read out this article carefully. We will tell how you can use this tool in different ways to analyse the performance of your website easily and quickly.
So, are you a digital marketing professional? Eager to know this new Google tool can help you in your website optimisation exercise? If yes, then let's read out this article carefully. We will tell how you can use this tool in different ways to analyse the performance of your website easily and quickly.
The Lighthouse Meta Viewport
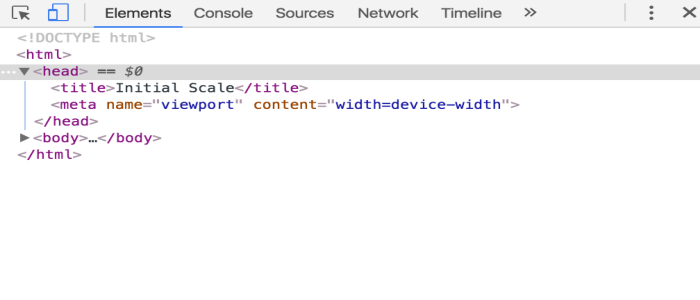
 These days, the demand for responsive websites is increasing with each passing day. It is mandatory for all website owners if they want to see their website in Google's top results. In simple words, the Meta Viewport Element is the thing that helps web developers to make websites/web pages responsive to different mobile devices. For example- This instructs the browser to set the width of the content to the width of the mobile device so that visitors can easily view them on their mobile devices. When web developers make mistakes here, visitors face problems when they try to access your website on mobile devices. You can use the lighthouse to unearth this problem and ask your developer to do the repair works. So, you will be able to meet the expectations of mobile visitors easily and boost your SEO efforts in an easy way.
These days, the demand for responsive websites is increasing with each passing day. It is mandatory for all website owners if they want to see their website in Google's top results. In simple words, the Meta Viewport Element is the thing that helps web developers to make websites/web pages responsive to different mobile devices. For example- This instructs the browser to set the width of the content to the width of the mobile device so that visitors can easily view them on their mobile devices. When web developers make mistakes here, visitors face problems when they try to access your website on mobile devices. You can use the lighthouse to unearth this problem and ask your developer to do the repair works. So, you will be able to meet the expectations of mobile visitors easily and boost your SEO efforts in an easy way.
Scrutinising Title Element
 The
The
To Grill Meta Descriptions
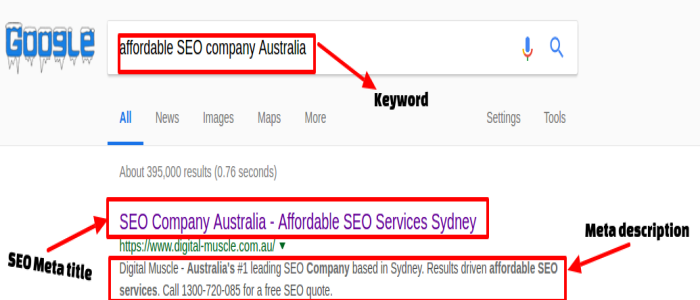
 All SEO professionals always emphasize on the purity of Meta descriptions. These are such elements that affect CTR from different search engines. They are actually short snippets of information for the targeted audience. Visitors can know what they are going to view on your website. Generally, a 160-character snippet is used to summarise the content of websites. If they are used properly, you see its results in your website performance. A good number of SEO professionals use low-quality meta descriptions in their website optimisation efforts. They suffer loss sooner or later because of this. With the use of lighthouse, you can easily trace errors in meta descriptions and make improvements to help your website/webpage grow in the SERPs of different search engines.
All SEO professionals always emphasize on the purity of Meta descriptions. These are such elements that affect CTR from different search engines. They are actually short snippets of information for the targeted audience. Visitors can know what they are going to view on your website. Generally, a 160-character snippet is used to summarise the content of websites. If they are used properly, you see its results in your website performance. A good number of SEO professionals use low-quality meta descriptions in their website optimisation efforts. They suffer loss sooner or later because of this. With the use of lighthouse, you can easily trace errors in meta descriptions and make improvements to help your website/webpage grow in the SERPs of different search engines.
To Ensure Your Page Has Successful HTTP Status code
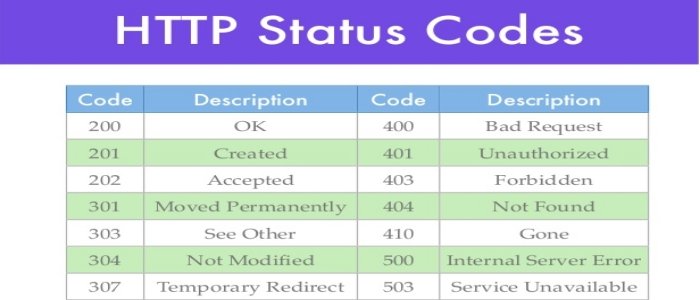
 In simple language, HTTP status codes are standard response codes provided by website servers on the global internet. With these codes, website builders can easily identify the nature of the problem when a website or webpage doesn't load normally as expected. In the web-based business, you face such unpleasant situations quite often. The lack of knowledge of these HTTP status codes leaves you no option but to seek help from professional webmasters that comes at a big price. Google's lighthouse tool helps you to identify the HTTP status codes in an easy way and recommends you the possible solutions as well. Just use that and keep your web-based business going.
In simple language, HTTP status codes are standard response codes provided by website servers on the global internet. With these codes, website builders can easily identify the nature of the problem when a website or webpage doesn't load normally as expected. In the web-based business, you face such unpleasant situations quite often. The lack of knowledge of these HTTP status codes leaves you no option but to seek help from professional webmasters that comes at a big price. Google's lighthouse tool helps you to identify the HTTP status codes in an easy way and recommends you the possible solutions as well. Just use that and keep your web-based business going.
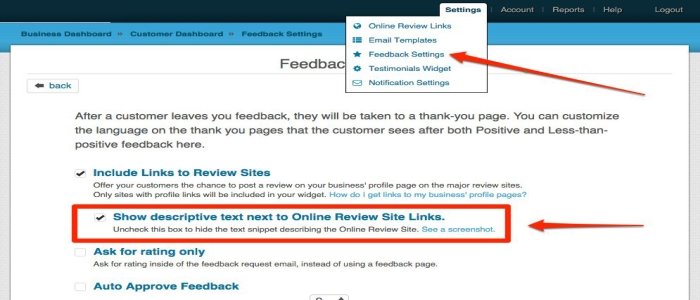
To Know Whether Links Have Descriptive Text or Not
 The beautification of URLs is a headache for all those non-technical people who run websites with content management systems. They know the technical know-how to edit the default links and make them useful for search engines and visitors. For example- When you update your WordPress website with a new content, it automatically creates a new URL for the live content. Such URL is not useful at all. It is because search engines avoid them while displaying results because of the necessity to review such URLs with complex parameters, which consumes a lot of time. Even visitors are suspicious about visiting such pages. So, the ranking of your website/webpage starts to decline little by little. With the help of Lighthouse, you can easily determine whether your links have descriptive text or not. Based on the results, you can make changes in URLs.
The beautification of URLs is a headache for all those non-technical people who run websites with content management systems. They know the technical know-how to edit the default links and make them useful for search engines and visitors. For example- When you update your WordPress website with a new content, it automatically creates a new URL for the live content. Such URL is not useful at all. It is because search engines avoid them while displaying results because of the necessity to review such URLs with complex parameters, which consumes a lot of time. Even visitors are suspicious about visiting such pages. So, the ranking of your website/webpage starts to decline little by little. With the help of Lighthouse, you can easily determine whether your links have descriptive text or not. Based on the results, you can make changes in URLs.
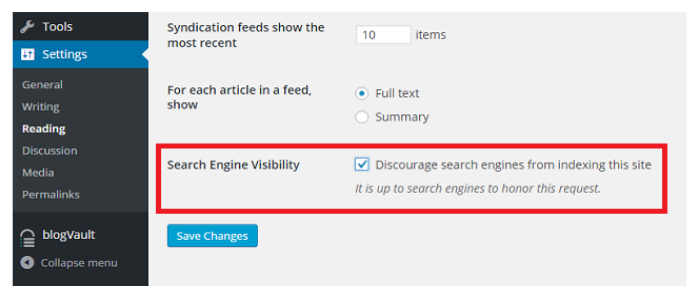
To Know Your Page Isn’t Blocked from Indexing
 During the website development process, web developers stop the indexing of website or its pages because of their uncompleted status. When the website is completed fully, sometimes, they forget to turn off the settings used for barring search engines from indexing the site or its pages. This is a big mistake that makes all your website optimisation efforts null & void. Search engines bots will not visit or index your website or its pages because of this setting. Several new SEO professionals are unacquainted with its root causes. They can use the lighthouse to find out this problem and the developer to turn off the settings to allow search engines visit & index the website.
During the website development process, web developers stop the indexing of website or its pages because of their uncompleted status. When the website is completed fully, sometimes, they forget to turn off the settings used for barring search engines from indexing the site or its pages. This is a big mistake that makes all your website optimisation efforts null & void. Search engines bots will not visit or index your website or its pages because of this setting. Several new SEO professionals are unacquainted with its root causes. They can use the lighthouse to find out this problem and the developer to turn off the settings to allow search engines visit & index the website.
To Know Your Document Has a Valid hreflang
 A good number of entrepreneurs target international customers and clients apart from the local ones. When they optimise websites with international SEO tactics, Hreflang tags come into play. Actually, Hreflang tags are an obvious signal for Google, helping to determine the exact location and language of a URL's targeted audience. SEO professionals apply these tags as a link in the HTML , XML sitemaps, or HTTP header. Google introduced hreflang tags in market in 2011 to evaluate the understand the internationalization of websites or webpages and help users get the most authentic results. Always keep in mind that hreflang tags help you to suggest the appropriate version of your content to the targeted audience. There are several SEO professionals who make mistakes in its use and experience its short and the long-term loss. With the use of lighthouse, you can easily find the most suitable hreflang tag for your content and perform international SEO without any problem.
A good number of entrepreneurs target international customers and clients apart from the local ones. When they optimise websites with international SEO tactics, Hreflang tags come into play. Actually, Hreflang tags are an obvious signal for Google, helping to determine the exact location and language of a URL's targeted audience. SEO professionals apply these tags as a link in the HTML , XML sitemaps, or HTTP header. Google introduced hreflang tags in market in 2011 to evaluate the understand the internationalization of websites or webpages and help users get the most authentic results. Always keep in mind that hreflang tags help you to suggest the appropriate version of your content to the targeted audience. There are several SEO professionals who make mistakes in its use and experience its short and the long-term loss. With the use of lighthouse, you can easily find the most suitable hreflang tag for your content and perform international SEO without any problem.
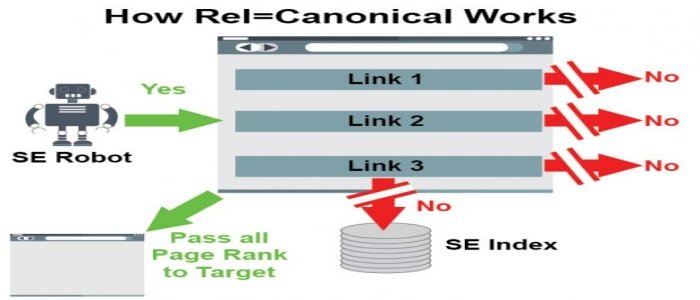
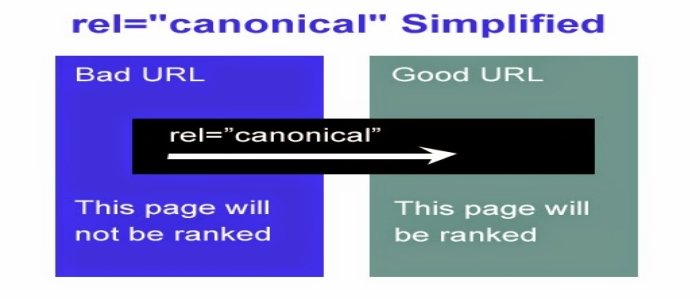
To Know Your Document Has a Valid rel=canonical
 Duplication of content is a great problem in the SEO world. With the rapid use of different content management systems, the problem escalated to an alarming estate. In order to tackle the issue, all major search engine started to support rel="canonical" attribute from 2009. It helps website developers to save a lot of time and create SEO-ready websites without any fuss.
Duplication of content is a great problem in the SEO world. With the rapid use of different content management systems, the problem escalated to an alarming estate. In order to tackle the issue, all major search engine started to support rel="canonical" attribute from 2009. It helps website developers to save a lot of time and create SEO-ready websites without any fuss.  In fact, rel="canonical" attribute an HTML element used by SEO professionals to stop the duplication of content by specifying the "canonical" or "preferred" version of web pages. Even today, around 65% of all site have faulty el="canonical", which invites Google penalty and untimely demise of the web-based business activities. By using lighthouse tool, you can handle rel="canonical" attribute properly and prevent your website from any sort of duplication.
In fact, rel="canonical" attribute an HTML element used by SEO professionals to stop the duplication of content by specifying the "canonical" or "preferred" version of web pages. Even today, around 65% of all site have faulty el="canonical", which invites Google penalty and untimely demise of the web-based business activities. By using lighthouse tool, you can handle rel="canonical" attribute properly and prevent your website from any sort of duplication.
To Determine Your Document Uses Legible Font Sizes
 The usability of your website and content consumption depends on the use of the font. A content available in a standard font is easy to read without straining eyes. Therefore, you should use a base font size of 16 CSS pixels to increase the usability of websites. By using the lighthouse, you can easily determine whether your content font is good for users or not. If not, then you can use a different font on your website to increase the consumption of content.
The usability of your website and content consumption depends on the use of the font. A content available in a standard font is easy to read without straining eyes. Therefore, you should use a base font size of 16 CSS pixels to increase the usability of websites. By using the lighthouse, you can easily determine whether your content font is good for users or not. If not, then you can use a different font on your website to increase the consumption of content.
To Ensure Your Website Avoids Browser Plugins
 A browser plugin is actually a computer program which increases the functionality of web browsers by adding some additional features to it. When your web-based business remains on the peak point, it can frustrate both you and visitors. By using the lighthouse, you can ensure that your browser avoids the browser plugins and visitors face no such hassle while visiting your website.
A browser plugin is actually a computer program which increases the functionality of web browsers by adding some additional features to it. When your web-based business remains on the peak point, it can frustrate both you and visitors. By using the lighthouse, you can ensure that your browser avoids the browser plugins and visitors face no such hassle while visiting your website.




